Tape – Merenje HTML elemenata na ekranu

U programiranju i veb dizajnu, kao i u svim drugim oblastima, ima dosta kopiranja. Dizajner vidi element na nekoj veb stranici koji mu se svidi i želi da ga iskopira u svom projektu. Iskreno, mi u ovome ne vidimo ništa loše i verujemo da se ideje trebaju slobodno deliti, pogotovu one dobre. Međutim, problem može da nastane kada želite da dođete do tačnih veličina i pozicija elementa.
Tape je besplatan plugin za Google Chrome koji će pomoći programerima i veb dizajnerima da izmere HTML elemente na veb stranici koju trenutno uređuju.
Kako radi Tape?
Kada instalirate Tape plugin, njegova ikonica će se pojaviti u gornjem desnom uglu internet pregledača, u delu rezervisanom za ikonice plugin-ova. Za korišćenje plugin-a nema potrebe da napravite nalog, niti da se ulogujete. Plugin služi za brzo i lako prepoznavanje elemenata na veb stranici, kao i merenje veličine elemenata i njihove udaljenosti od ivica ekrana.
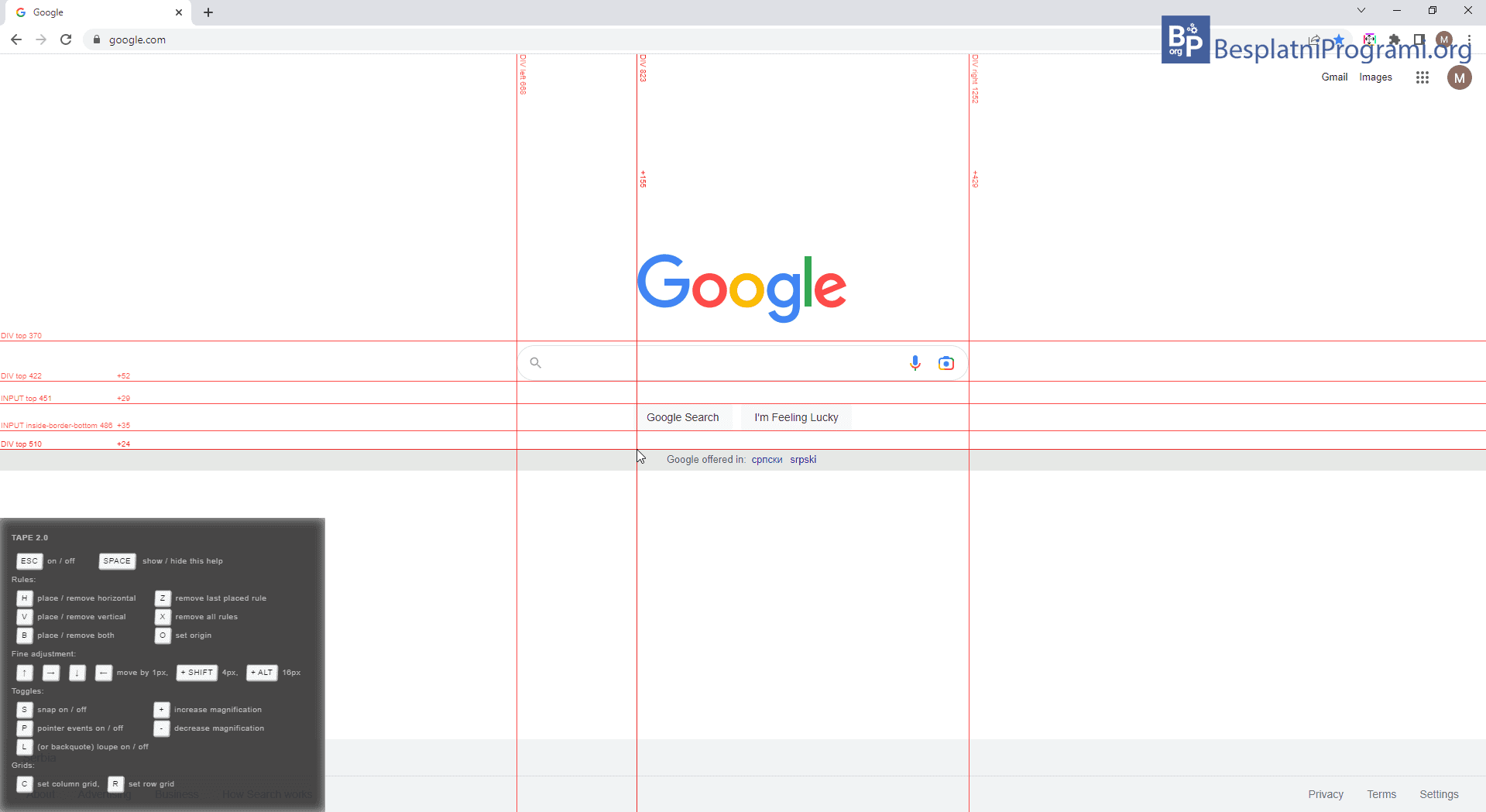
Tape je na prvi pogled jednostavan plugin, ali kada zavirite ispod površine, otkrićete nekoliko veoma interesantnih opcija. Korišćenje je više nego jednostavno. Otvorite veb stranicu koju želite da ispitate, kliknite na ikonicu plugin-a i celom dužinom i širinom ekrana će se pojaviti dve crvene linije, jedna horizontalna, a druga vertikalna, koje će pratiti miša kada ga pomerate. Ove linije služe za merenje veličina na ekranu, a pružaju i dodatne informacije o HTML elementima.
Na ivicama ovih linija pisaće njihova udaljenost od ivice ekrana, tako da je na ovaj način lako možete izmeriti udaljenost elementa od ivice ekrana, a ovde će pisati i koji je tip elementa na kome se kursor trenutno nalazi, div, p, span, img i tako dalje. Ukoliko vam je potrebno da izmerite tačnu veličinu nekog elementa, možete da iskoristite prečice na tastaturi da postavite linije koje će služiti kao graničnici i koje neće pratiti pomeranje miša, a na kojima će uvek pisati njihova udaljenost od sledeće linije koju ste postavili.
Za precizno pozicioniranje linija, pored miša, možete da koristite i strelice na tastaturi i one će liniju pomerati za 1, 4 ili 16 piksela, a posebno nam se svidelo i to što plugin sadrži opciju lupe pomoću koje možete da uvećate deo ekrana. Takođe je moguće i uključiti opciju da se klikovi ne registruju, što je zgodno kada testirate CSS.
Tape će, sigurni smo, olakšati posao programerima i veb dizajnerima
Tape je odličan plugin koji će, bez sumnje, olakšati posao kako programerima, tako i veb dizajnerima. Korišćenje je jednostavno, a nudi opcije će biti dovoljne većini korisnika. Tokom korišćenja nismo naišli ni na jedan problem ili bug, tako da Tape dobija našu preporuku.
Platforma:
Google Chrome

Ocenite:
Šerujte:
na Facebook
na LinkedIn
na Twitter
Pošaljite:
na Viber
na WhatsApp
na Telegram
na Messenger
![]() na Mejl
na Mejl