Responsive Viewer – Testiranje responzivnosti veb sajta

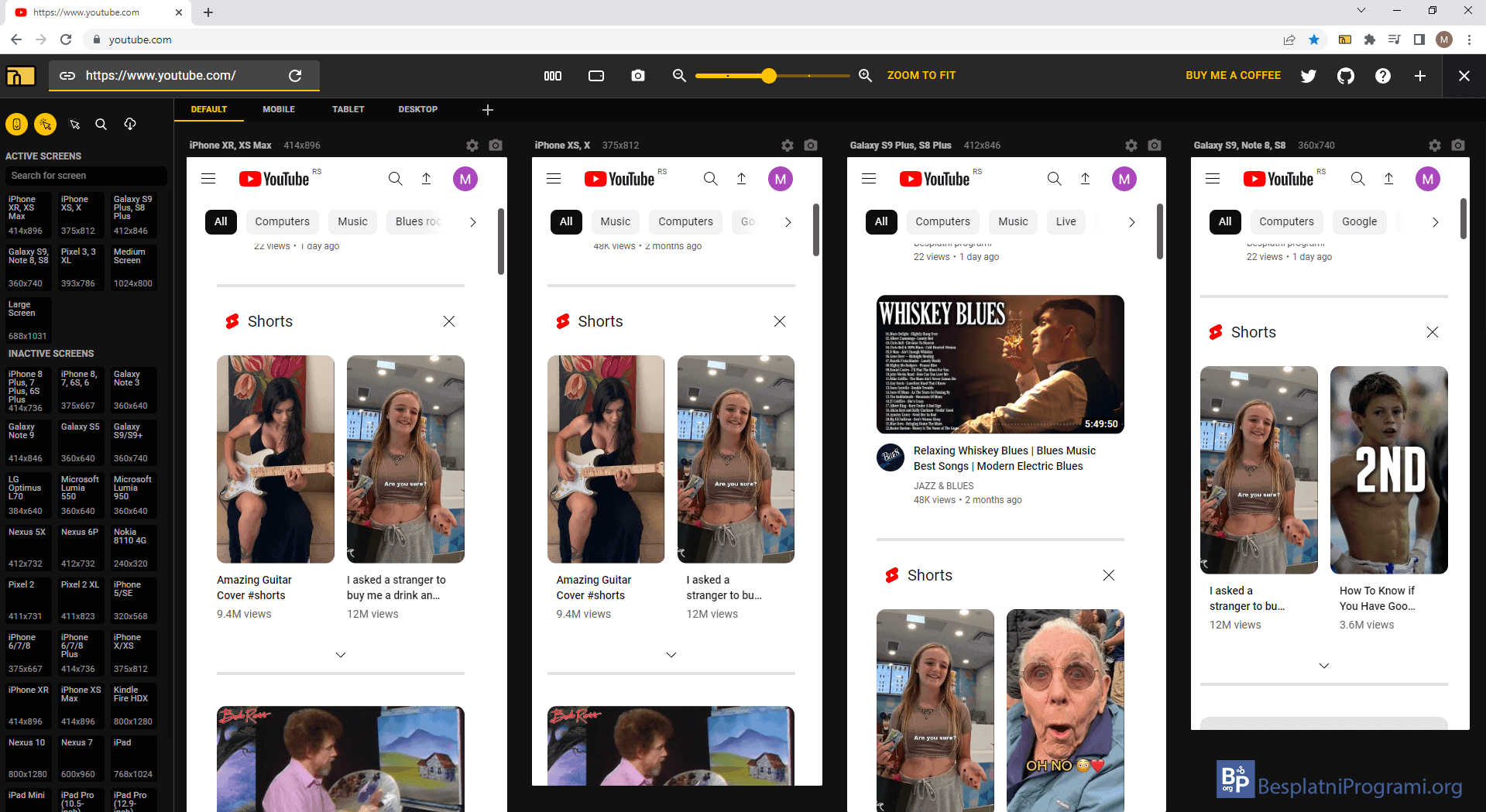
Jedna od najvažnijih stavki o kojoj morate voditi računa prilikom izrade veb sajta je da veb sajt bude responzivan (Responsive). To znači da se veb sajt mora automatski prilagoditi svakoj širini ekrana na kome se prikazuje. Ako za primer uzmemo naslovnu stranu YouTube veb sajta, na većim ekranima, u jednom redu biće prikazano nekoliko video snimaka, dok na mobilnom telefonu, u jednom redu biće prikazan samo jedan snimak, zato što za više nema mesta.
Responsive Viewer je besplatan plugin za Google Chrome koji će vam pomoći da vidite kako će veb sajt izgledati na različitim veličinama ekrana.
Kako radi Responsive Viewer?
Kada instalirate Responsive Viewer, njegova ikonica će se pojaviti u gornjem desnom uglu ekrana, u delu internet pregledača gde se nalaze ikonice plugin-ova. Plugin služi kao alat gde možete da birate koje sve rezolucije, to jest širine ekrana, vas zanimaju i da upoređujete kako vaš dizajn izgleda na velikom broju različitih uređaja.
Za početak, otvorite veb sajt koji vas zanima i kliknite na ikonicu plugin-a. Posle ovoga, u novom tabu, pokrenuće se glavni meni plugin-a. U ovom meniju, moći ćete da pogledate kako će veb sajt izgledati u različitim rezolucijama.
Ponuđeni uređaji poređani su po grupama: mobilni telefoni, tableti i desktop mašine, a zatim raspoređeni tako da vidite sve nazive modela, kao i tačne rezolucije ekrana tih modela. S leve strane nalaze se alatke preko kojih aktivirate Sync Scrolling i Sync Clicks, tako da se skrolovanje i klik na bilo koju od prikazanih rezolucija odnosi na svaku od njih. Svidelo nam se to što u sekciji Export/Import možete, u JSON formatu, da sačuvate sve rezolucije, odnosno, uređaje na kojima ste testirali, što vam može pomoći u daljem razvoju veb sajta.
Bitno je naglasiti da Responsive Viewer služi isključivo za testiranje kako veb sajt izgleda u različitim rezolucijama. To znači da vam ovaj plugin neće pomoći da veb sajt učinite responzivnim, već samo da proverite da li se sajt vidi kako treba na različitim uređajima (na mobilnim telefonima, tabletima ili desktop računarima).
Responsive Viewer će pomoći svim veb dizajnerima i frontend programerima
Responsive Viewer je odličan plugin, a funkcija koju vrši će itekako pomoći svim veb dizajnerima i frontend programerima. Korišćenje je izuzetno jednostavno, a funkcije koje sadrži su mnogo bolje od onih koje već imamo ugrađene u “Inspect” sekciji internet pregledača. Tokom korišćenja nismo naišli ni na jedan problem ili bug, tako da Responsive Viewer dobija našu preporuku.
Platforma:
Google Chrome

Ocenite:
Šerujte:
na Facebook
na LinkedIn
na Twitter
Pošaljite:
na Viber
na WhatsApp
na Telegram
na Messenger
![]() na Mejl
na Mejl